# Color
# Small Palette
Pixel art in color count, as well as resolution.
Using a small palette:
- Reduces noise from small clusters. Larger patches of color are easier to see at a glance.
- Makes sprites look cohesive and unified (opens new window) .
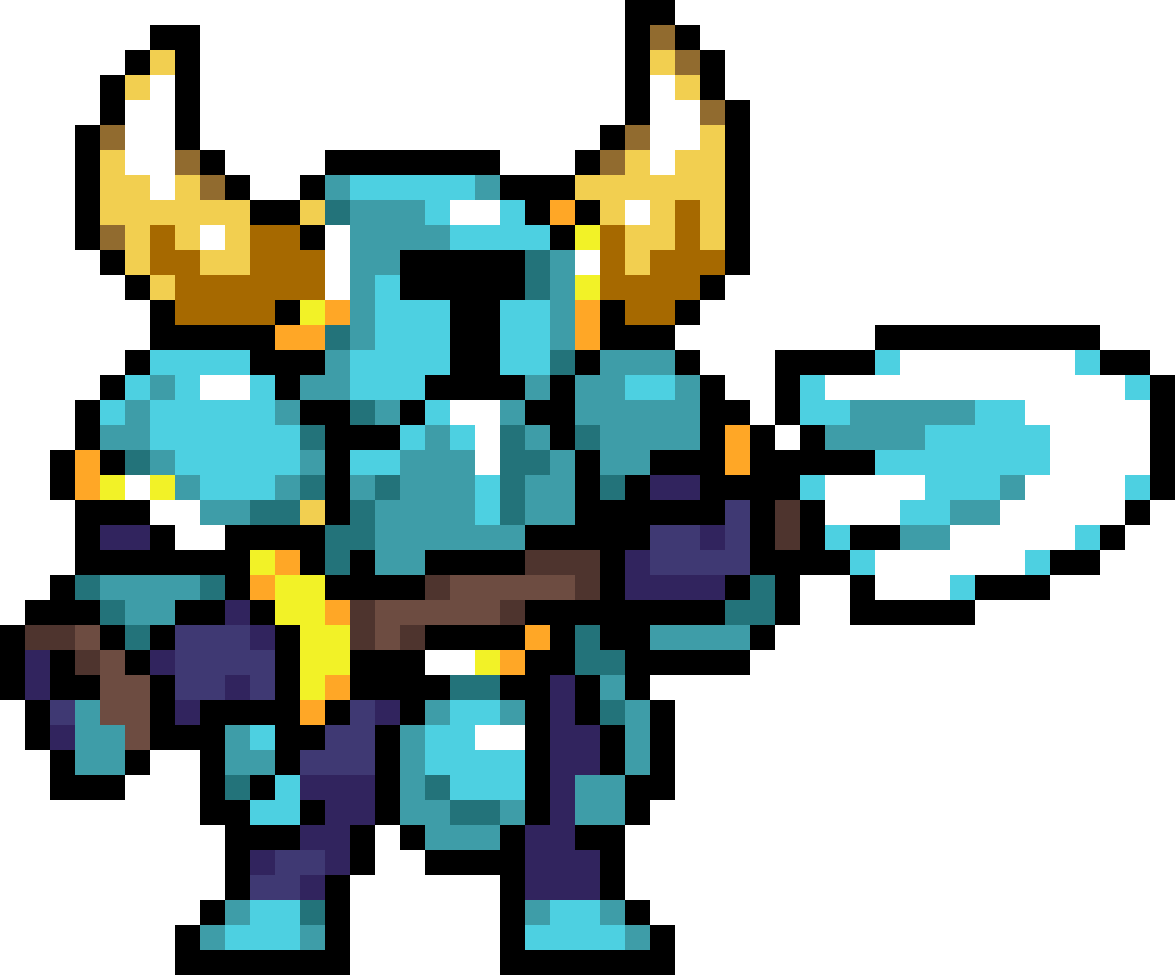
- Keeps to Rivals' visual style. A character with a large palette will stand out strangely.
- Makes drawing and animating faster.
# Parts of Color
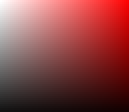
- Hue (opens new window) is the pigment of the color, like "red" or "green."
- Value (opens new window)
is the brightness of the color.
Low value is dark, high value is light. - Saturation (opens new window)
is the intensity of the color.
Low saturation is grey, high saturation is like a children's cartoon.

In the Aseprite color picker, values closer to the right increase saturation, values closer to the top increase value.
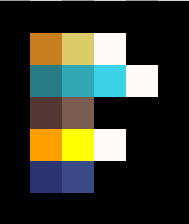
# Palette
A character uses about 3-5 hues, each with 2-4 shades.
Shiny materials tend to have more shades than dull materials, and have greater value differences between shades, and greater saturation.






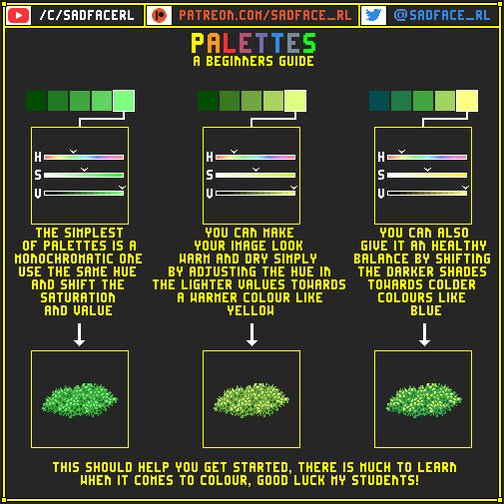
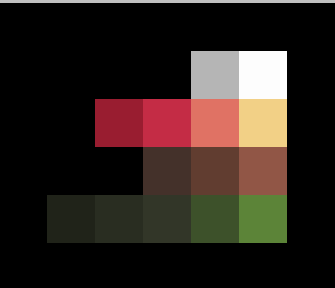
# Hue shifting
Real life colors don't only change value (brightness) as they receive different amounts of light.
Darker shades have hues closer to blue-purple, and lighter shades have hues closer to orange-yellow.
Adjusting the hues like this is called hue shifting. Palettes should usually be hue shifted.

# Blending materials
Sometimes a character may have visibly separate colors that blend into each other, such as Absa's fur, or Sylvanos' leaves and fur.
The light and dark shades are used as if they're different materials, even though they share hue. This is more of a blending trick than an exception to hues having 2-4 shades.




Sources